Vous souhaitez travailler à l'ordinateur mais vous ne savez pas comment faire pour garder les contours (
lineart) propres de votre dessin ? Je vais vous montrer une astuce pour numériser ses dessins sans dégrader la qualité des contours en les vectorisant avec le logiciel gratuit Inkscape
Note: La vectorisation est un processus qui permet de transforme une image avec des pixels en image constituée de vecteurs. A la différence d'une image constituée de pixels, une image vectorielle peut être grossie à l'infinie sans jamais perdre de sa qualité et de sa propreté.
Etape 1: Faire votre sketch
Commencez par faire votre dessin au crayon gris sur une feuille blanche propre. N'appuyez pas trop avec votre crayon pour que le logiciel ne confonde pas vos traits de crayon avec vos traits d'encre.
Etape 2: Encrer votre travail
Utilisez un feutre ou de l'encre de chine pour repasser sur les traits importants pour les faire ressortir et réaliser ainsi votre
Lineart.
Si ces étapes vous semblent obscures, vous pouvez aller lire le cours:
Les étapes pour faire un dessin style manga
Etape 3: Numériser avec un scanner le dessin
Utilisez un scanner pour numériser votre dessin. Aujourd'hui pratiquement toutes les imprimantes possèdent un scanner et un logiciel pour scanner qui leur est propre.
Utilisez le contraste pour faire disparaître les traits de crayon et faire ressortir les traits encrés le plus possible.
Etape 4: Télécharger et installer le logiciel gratuit Inkscape
Pour réaliser notre vectorisation, nous allons utiliser un logiciel très performant et gratuit disponible sur windows, Mac et linux.
Voici le lien pour télécharger la version correspondant à votre ordinateur:
https://inkscape.org/da/download/
Attention: Faites attention car certains sites peu scrupuleux proposent des versions vérolées de ce logiciel. Téléchargez le toujours depuis le site officiel.
Installez le logiciel en suivant les conseils d'installation. Une fois l'installation terminée, lancez le logiciel. Vous devriez avoir une interface assez similaire à celle ci-dessous.
Etape 5: Importer son dessin
Importez votre dessin dans le logiciel. Faites Fichier=> Ouvrir. Une boîte de dialogue vous invite à chercher puis ouvrir votre dessin.
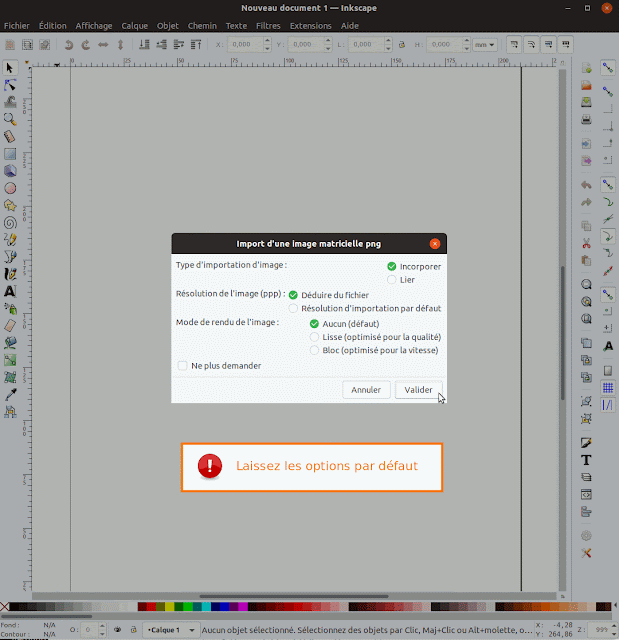
Une fois votre fichier sélectionné, avant que le logiciel ne l'importe dans l'espace de travail, il va vous afficher une boite de dialogue d'options importation. Laissez-les option par défaut et validez.
Etape 6: Préparer la vectorisation
Votre dessin devrait être importé correctement dans votre logiciel comme ci-dessus.
Maintenant que le dessin est importé, vous devez cliquer dessus pour le sélectionner (cela vous permet de sélectionner le calque de votre dessin.)
Note: Si vous ne sélectionnez pas votre dessin, lors de la vectorisation, le logiciel vous indiquera qu'aucun calque n'est sélectionné.
Etape 6 Vectoriser un dessin
Dans la barre de menu, cliquez sur Chemin => Vectoriser un objet matriciel...
Une nouvelle boîte de dialogue s'ouvre. Elle va vous permettre de paramétrer le rendu de votre dessin.
- A: Sélectionnez le seuil de luminosité pour que le logiciel différencie les traits de crayon des traits à l'encre
- B: Vous pouvez affiner le niveau de sélection
- C: Si vous ne voyez pas l'aperçu du rendu, cliquez sur "Aperçu en direct"
Une fois que vous êtes satisfait de l'aperçu, cliquez sur "Validez" pour lancer le rendu.
Le logiciel a créé le rendu sur un nouveau calque ajouté par dessus votre image. Le nouveau calque est indiqué par les flèches et les pointillés.
Etape 7: Enregistrer en image PNG
Maintenant nous allons supprimer l'ancien dessin crayonné. Désélectionnez le nouveau calque avec le rendu et cliquez sur l'ancien dessin pour le sélectionner
Faites "clique droit" avec le bouton de la souris et supprimez le calque.
Pour travailler sur votre dessin avec un autre logiciel, il vous suffit d'enregistrer votre rendu. Allez dans "Fichier" => "Enregistrer sous..."
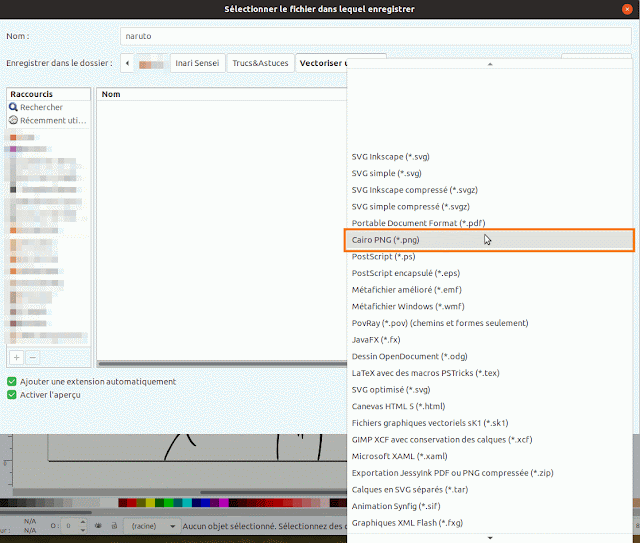
A: Mettez le nom de votre fichier.
B: Sélectionnez le format d'enregistrement de votre fichier (par défaut .svg)
Note: Inkscape enregistre les fichiers avec l'extension .svg par défaut. Le .svg est le format natif de Inkscape. Normalement Aujourd'hui la plus part des logiciels de dessin bitmap peuvent ouvrir du .svg. Mais si ce n'est pas le cas, vous pouvez exporter votre travail en .png comme nous allons le faire maintenant.
Vous pouvez également exporter votre travail en fichier .png. Préférez le png au jpg car ce dernier ne gère pas la transparence...
Note: Si vous travaillez avec TheGimp, vous pouvez directement exporter votre fichier en .xcf
Maintenant notre fichier affiche la bonne extension.
Il ne vous reste plus qu'à enregistrer et vous pourrez utilise votre
lineart dans un logiciel de dessin.
Articles récents...




















J'aime bien ton Naruto mais je préfere Sasuke
RépondreSupprimerJe pense que tu n'es pas le/la seul(e) dans ce cas Ahah
SupprimerMerci beaucoup pour ce tuto très ludique! C'est super pour moi!
RépondreSupprimerDe rien :)
SupprimerMerci, c'est super pratique ! Je cherchais longtemps une appli pour dessiner sur mon pc, merci beaucoup 😁
RépondreSupprimerEt tu aurais un conseil pour les dessins sur téléphone ? Ça m'aiderait beaucoup 🥺🥺
RépondreSupprimerHello,
SupprimerNon je n'ai pas trop de conseils pour dessiner sur téléphone car ce n'est pas du tout un outil pratique. Il vait mieux utilise une tablette ou un ordi et une tablette graphique. Si tu n'as pas les moyens, tu peux investir dans le dessin sur papier.
Merci pour le tuto
RépondreSupprimerJ'aime beaucoup Inkscape, il est très utile dans beaucoup de situations, créer un logo, dessiner un tag, faire des dessins en très haute définition pour des écrans 4k avec un ordinateur pas très puissant et tellement plus encore.
si pour utiliser Inkscape, il faut obligatoirement une tablette graphique. Pour part ma part j'utilise une vieille tablette Deco 01 de chez XP-PEN ( https://www.xp-pen.fr ).