Un nouveau design plus manga et plus intuitif
Un skin Pop Art
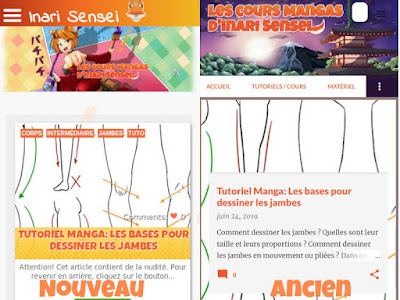
Commençons par ce qui est le plus voyant: le nouveau thème du blog! La structure de base, c'est-à-dire la construction en deux colonnes (articles à gauche et widget latéral à droite) ne change pas de l'ancienne version. J'ai voulu garder une certaine cohérence entre les deux versions. Le changement le plus visible est le nouveau design plus Pop art et manga de ce thème. Le précédent background que j'avais dessiné prenait pour thème le japon en représentant une pagode au premier plan et le mont Fuji en arrière plan sous un couché de soleil. Je n'étais pas vraiment convaincu par ce background (que je n'avais jamais terminé de dessiner) le trouvant trop mélancolique. Pour le nouveau background, j'ai voulu quelque chose de plus dynamique et plus orienté vers le manga et le dessin tout en mettant en avant la mascotte du blog: Inari. C'est pourquoi Inari est au premier plan de la bannière dans une pose très dynamique, un pinceau et un pot de peinture à la main au-dessus d'un fond avec des cases qui rappellent celles des mangas. J'espère que cela renforcera le le thème "Dessin manga" dans l'esprit des visiteurs. |
| Ancien background |
 |
| Nouveau background |
Pour les couleurs, j'ai gardé la dominante orange présente sur la précédente itération du site, cette couleur rappelle le pelage roux du renard japonais et par extension les cheveux d'Inari. En revanche, je n'ai pas repris la couleur violette qui assombri trop le blog à mon goût lui préférant un background blanc avec des stylos, plumes et crayons stylisés et légèrement rosés/orangés.
Une page d'accueil plus colorée avec des articles classés grâce à des couleurs
La page d'accueil aura été la partie la plus longue à coder et à designer. Même si je me suis inspiré de la précédente version, j'ai entièrement repensé l'accueil pour le rendre plus convivial et plus manga que le gris terne d'avant. Cela se traduit notamment par un nouveau système de couleur des vignettes qui s’adapte en fonction de la catégorie à laquelle appartient à l'article dont je suis assez fier.J'ai voulu faciliter la catégorisation des différents articles (blog, tuto, ressources etc.) en leur attribuant une couleur (jaune pour les tuto, bleu pour le blog, vert pour le matériel, etc.) via les libellés afin de faciliter la recherche pour le visiteur. J'ai d'abord pensé à attribuer ces couleurs manuellement avec TheGimp en ajoutant un bandeau sur la miniature de couverture des vignettes. Mais ce procédé aurait été long et fastidieux, me prenant beaucoup de temps. J'ai donc pensé à attribuer automatiquement une couleur à chaque article en me basant sur le système de libellés proposé par Blogger. Grâce à l'aide de la communauté d'Ambassade francophone Blogger j'ai pu trouver un moyen de définir l'apparence d'un article en fonction de son libellé. Maintenant il me suffit d'appliquer un libellé à l'article avant de le publier pour que la couleur correspondante de la vignette soit automatiquement appliquée. Adieu les longueurs heures de retouche photo sur TheGimp. Je me sens libéré, délivrééeee...
Une nouvelle barre de navigation
Lorsque j'ai créé le site en septembre 2018, j'allais reprendre les cours dans les semaines qui suivaient. J'ai pris par défaut le thème (template) Emporio proposé par défaut par Blogger car c'était le seul qui permettait d'afficher les articles sous forme de vignette sur la page d'accueil et car il était également responsive, c'est-à-dire qu'il adapte son affichage en fonction de l'écran du visiteur permettant une vue sur desktop (ordinateur) et sur mobile. Sachant que 40% du trafic du blog se fait sur mobile, cette condition était très importante. J'ai pu un peu adapter le thème en trifouillant sous le capot dans le CSS mais face à la complexité d'un thème que je ne connaissais pas, je n'ai pas pu faire grand chose.Ma plus grande frustration s'exprimait à travers cette *@+# barre de navigation qui ne fonctionnait vraiment pas très bien. Elle apparaissait et disparaissait sans grande logique. Je ne pouvais pas ajouter autant de menus que je voulais. Le retour à la page d'accueil était symbolisé par une petite flèche difficilement accessible sur téléphone (j'ai un Samsung avec les bordures rondes, impossible d'appuyer sur la flèche...). Mais heureusement maintenant c'est du passé! J'ai entièrement codé une nouvelle barre de navigation grâce à un super tutoriel de Pierre Giraud qui explique très simplement comment coder une menu responsive. Il m'a suffit de faire quelques modifications notamment en la rendant "fixe" pour qu'elle s'accroche au haut de la fenêtre du navigateur pour être toujours accessible dans les articles, limitant le scroll. J'ai même pu ajouter un dessin d'un petit renard très mignon, mais qui pour l'instant ne sert à rien.
Un widget latéral à droite mieux organisé
Il faut dire que dans la précédente version, le widget latéral à droite des articles était assez fouilli et peu compréhensible. J'ai essayé d'enlever les choses inutiles tout en mettant en avant les articles les plus consultés du blog grâce à une mise en page intuitive. J'espère vraiment que cela permettra aux lecteurs de découvrir plus facilement de nouveaux articles et de limiter le taux de rebond du site. Ma seule inquiétude est vis à vis de la taille des vignettes qui est assez petite, mais c'était le compromis pour pouvoir afficher les dix articles les plus consultés. J'ai gardé le flux twitter qui permet d'affichet facilement des news qui ne mériteraient pas un article complet sur le blog. Il y a également une liste des libellés les plus consultés et je vais peut-être ajouter quelques raccourcis vers les réseaux sociaux. Désormais le widget latéral s'affiche également lors de la consultation d'un article.
Une nouvelle mise en page des articles
Il n'y a pas énormément de modifications dans la partie articles. J'ai modifié la police d'écriture des titre h3 et h2 pour qu'ils soient plus lisibles et j'ai mis la date sous le titre principal pour améliorer également sa visibilité. La partie commentaire a été un peu modifiée, les réponses sont encadrées dans une "bulle" comme celle pour les "infos" pour mieux les hiérarchiser.
Une nouvelle pop up de prévention pour les articles présentant de la nudité
Déjà présente sur l'ancienne version, la pop up qui permet d'avertir avant d'accéder à un article contenant de la nudité, même dans un cadre pédagogique, me semble très importante pour un site consulté par des jeunes de tous âges. La précédente version souffrait de nombreux bugs, notamment je n'avais pas été capable de coder un "overlay", c'est-à-dire de griser l'article pour en cacher son contenu. La pop up apparaissait mais l'article était parfaitement visible, donc ce n'était pas très pertinent. J'ai heureusement réussi à corriger ce bug, maintenant tout l'article est grisé et il faut cliquer sur le bouton "continuer sur l'article" pour y accéder. Je dois avouer ne pas avoir réussi à coder un bouton "retour" (je ne suis pas professionnel, je fais juste ça en amateur et pour m'amuser). Pour revenir en arrière il faut alors soit cliquer sur le bouton précédent dans le navigateur ou alors cliquer sur le bouton "accueil" dans la barre de navigation. Mais je ne pense pas que l'absence d'un bouton "retour" gêne particulièrement étant donné ces deux solutions.
J'ai également amélioré le design de la pop up en la rendant responsive: lorsqu'elle est en vue mobile, le texte de prévention apparaît avec le bouton, et lorsqu'elle est en vue desktop, un dessin d'Inari très gênée en train de consulter une revue sexy d'hommes renards apparaît sur la gauche du texte. J'ai beaucoup rigolé en réalisant ce dessin, j'espère que les lecteurs rigoleront également en la voyant. (Elle m'avait caché ce genre de lectures la coquine!).
Structures HTML CSS et JavaScript, une refonte complète du code
Partir sur des bases saines, une conception de A à Z
Pour cette nouvelle version, j'ai décidé de partir sur des bases saines en utilisant le template le plus dépouillé proposé par Blogger (j'utilise le thème simple V2) et ne pas bidouiller un template pré-existant. Par conséquence, cela m'a demandé énormément de travail car pour réaliser le thème que vous avez sous les yeux, j'ai écrit plus de 2'000 lignes de code. Mais le résultat en vaut la chandelle car le blog ressemble exactement à ce que je voulais tout en limitant le risque de bug. La partie qui m'a demandé le plus de travail est la page d'accueil. Celle proposée par ce thème de base de Blogger affiche les articles à la suite des uns des autres comme sur un blog traditionnel et ne permet pas d'en afficher plusieurs sous forme de vignette. J'ai donc trouvé un code javascript sur helplogger qui permet d'afficher les articles sous formes de vignettes. Mais ce code est assez vieux (2015) et n'est pas adapté à la vue mobile. J'ai dû modifier la partie CSS pour qu'elle soit compatible avec la vue mobile et les différentes tailles d'écran. Cela a été particulièrement long à coder mais il me semble que le résultat est assez positif quelque soit la taille d'écran ou le navigateur. J'ai également profité de la mise à jour pour éliminer tous les codes javascripts qui ne servaient à rien et qui ralentissaient le site. J'espère que cette nouvelle version sera légèrement plus rapide que la précédente.Ce qui reste à faire...
Parce qu'un blog est en perpétuelle évolution, il reste encore énormément de choses à modifier et à adapter. à commencer par la correction des bugs.La chasse aux bugs est ouverte !
Pendant toute la phase alpha et beta, j'ai tenté de corriger le maximum de bugs. J'ai réussi à corriger les plus gros, mais les plus petits sont souvent les plus longs et les plus insidieux à corriger. J'ai d'ailleurs remarqué quelques bugs à corriger. Je compte sur l'aide des visiteurs, c'est-à-dire vous, pour me rapporter des bugs car la diversité des appareils, des écrans, des systèmes d'exploitation et des navigateurs internet est un facteur de multiplication des possibles bugs. Ainsi, si le site s'affiche parfaitement sous Firefox avec un ordinateur sur linux, il n'en est pas de même avec un ordinateur Windows utilisant Edge ou Apple utilisant Safari. Cette diversité complexifie la traque aux bugs.De nouvelles icônes de-ci de-là
J'aimerais ajouter des icônes personnalisées notamment sur les vignettes de articles pour exprimer le niveau de difficulté du tutoriel. Faire aussi des icônes plus jolies pour le partage etc. J'ai pas mal d'idée, mais il faut du temps pour les mettre en pratique.Refaire la page Matériel
J'aimerais également enjoliver la page consacrée au matériel en la rendant plus jolie et plus intuitive. Je pense notamment faire deux grandes icônes pour accéder rapidement au matériel traditionnel et au matériel numérique. Il faut également que je fasse une liste des différents logiciels de dessin et d'animation.[Mise à Jour 30 septembre 2019]
La page matériel a été entièrement refaite ! Maintenant la page est constituée en trois sections pour accéder aux tutoriels concernant les outils traditionnels, les outils numériques et les tablettes. La mise en page est plus esthétique avec des images, ce qui change des simples liens d'avant.
Conclusion
Le blog fait donc peau neuve arborant un thème plus pop art et plus dynamique que le précédent tout en mettant en avant le côté "site de dessin" du blog et en le personnalisant avec la mascotte. Le blog devrait être plus intuitif à utiliser notamment grâce à sa nouvelle barre de navigation fonctionnant aussi bien sur desktop que sur mobile ainsi que les couleurs des vignettes pour classer plus rapidement les articles. Les nombreuses améliorations graphiques devraient permettre aux visiteurs de mieux trouver les articles qui les intéressent et passer plus de temps sur le site. Les optimisations du code devraient également permettre au site de gagner en vitesse pour un meilleur confort de navigation. Il ne reste plus qu'à corriger les bugs, ce qui risque d'être long, et optimiser encore quelques pages. J'espère que vous aurez donc beaucoup de plaisir à parcourir ce blog, autant que j'en ai eu à le créer.En cas de problèmes, vous pouvez me posez vos questions en commentaire ci-dessous. J'y répondrai le plus vite possible !
Réaliser un tutoriel nécessite en moyenne 10 heures de travail, mais un petit merci en commentaire prend moins de 5 minutes et ça aide énormément le blog et ma motivation. Merci à tous ceux qui prennent la peine de m'écrire un gentil mot !









Toutes mes félicitations, ce blog est magnifique !
RépondreSupprimerMerci beaucoup, c'est vraiment très gentil :)
Supprimer